| Texto de Fuego en Photoshop | ||||||||||||||||||||
 | ||||||||||||||||||||
2 . Rellenamos la imagen de negro y después con la herramienta de texto escribimos nuestro texto usando color blanco y un tamaño de letra grande (pues es un efecto que sale mejor en texto ancho). Luego vamos a Capa>Rasterizar>Texto y a continuación a Capa>Acoplar imagen
| ||||||||||||||||||||
sábado, 11 de octubre de 2014
lunes, 17 de febrero de 2014
CUESTIONARIO 5 DE PHOTOSHOP
1.- Menciona la forma de crear superficies cromadas
|
R= crear primero una selección /rellenar con un degradado/ imagen, ajustes, desaturar
|
2.- Para que nos sirve el comando de Transformaciòn
|
R= para crear estructuras complejas
|
3.- Podemos acceder a su cuadro de diálogo Licuar
|
R= desde el comando Filtro?Licuar.
|
4.- Què diferencia hay en la opciòn inflar y desinflar
|
R= Desinflar desplaza los píxeles de pintura hacia el centro del área del pincel mientras mantengas pulsado el botón del ratón e inflae actúa de modo contrario, alejando los píxeles del centro mientras pulsamos el ratón
|
5.- Para què nos sirve la Galeria de Fotografìas Web
|
R= Genera automáticamente un álbum de fotografías para que puedas subirlo a Internet y compartir tus imágenes con el resto del mundo
|
6.- Cuàl es la ruta para entrar a Galeria de Fotografìas Web
|
R= Archivo/Optimizar/Galeria de Fotografìas Web
|
7.- Son tipos de archivos usados en Photo Shop
|
R= Pds. Psb. Pdf. Jpg.
|
8.- De qué depende una imagen de mapa de bits?
|
R= Dependen de la resolución ya que si esta es baja se ve pixeleda
|
9.- Cuál es la ruta para Exportar Capas a Archivos
|
R= Archivo, Secuencias de Comandos, Exportar capas a archivos.
|
10.- Para qué nos sirve el Comando Cargar archivos en Pila
|
R= cargar diferentes imágenes en un solo proyecto, ubicando cada uno de los archivos abiertos en una capa diferente.
|
11.- Para qué nos sirve el comando de Modos de apilamiento de Objeto Inteligente
|
R= Dan la posibilidad de convertir (o apilar) las capas contenidas en nuestro objeto inteligente en una sola capa.
|
12.- Para qué nossirve la Herramienta Pluma
|
R= te permiten crear formas a partir de trazados rectos o curvos.
|
13.- Cuáles son las opciones de Trazados
|
R= Herramienta Pluma, Herramienta Pluma de forma libre, Herramienta Añadir punto de Ancla, Herramienta Eliminar Punto de Ancla, Herramienta Convertis Punto de Ancla
|
14.- En qué menú podemos definir Formas Personalizadas
|
R= Menú Edicion
|
15.- Para que nos sirve la ruta Capa/Rasterizar/Contenido de relleno
|
R= Para editar libremente el relleno de la forma, para asignarle un degradado, dibujar con el pincel, etc
|
16.- Qué función tiene una forma Vectorial
|
R= Una forma vectorial puede transformarse (y esto incluye cambiar su tamaño, deformarla, darle perspectiva, etc..) y mantendrá siempre sus bordes perfectamente nítidos, nunca perderá su definición pues al aplicársele un transformación, Photoshop recalcula l
|
17.- Cuál es la ruta para descargar más Acciones
|
R= C:Archivos de programaAdobeAdobe Photoshop CS3 y abrir la carpeta Presets
|
18.- Cómo creamaos un Nuevo Trazado
|
R= Ventana/trazados/clic en el boton Nuevo Trazado/seleccionar la herramienta/crear el trazado directamente en lienzo.
|
19.- Cómo creamos una Forma Personalizada
|
R= Crear la forma/en la capa seleccionada da la forma ir al menú Edición, opción Definir forma personalizada/introducir un nombre a la forma
|
20.- Qué extensión tiene el archivo de pínceles descargado
|
R= ABR
|
martes, 11 de febrero de 2014
PRACTICA
SELECCIONAR UNA IMAGEN
Primer paso: Abrimos la imagen y
la recortamos para hacerla más angosta con la herramienta recortar, luego
duplicamos la capa, Menú Capa > Duplicar capa o Ctrl + J. El nombre de la
nueva capa es Capa1. Segundo paso: Ahora vamos a crear una nueva capa en medio de las dos, normalmente cuando hacemos esto la capa queda sobre las anteriores. Para evitarlo nos ubicamos sobre la Capa1 y presionamos Ctrl, y hacemos clic en crear una capa nueva de la paleta de capas.
Tercer paso: Pintamos la capa creada de blanco, para ello vamos al menú Edición > Rellenar y en la ventana que aparece seleccionamos en usar “Blanco”.
Hasta el momento
parece que no hubiera sucedido nada, pero si se fijan en la paleta de capas se
darán cuenta que el color de la Capa 2 ahora es blanco.
Cuarto paso: Seleccionamos la Capa 1 para que el texto que vamos a escribir quede
por encima de esta capa y con la herramienta de texto seleccionada, la T en la
paleta de herramientas escribimos algo acorde con la foto.
Quinto paso: Ahora presionamos D
para que se establezcan los colores por defecto, negro y blanco, luego presione
X para que el blanco sea color frontal.
Sexto paso: Escribimos el texto
y presionamos la tecla enter.
Séptimo paso: Ahora vamos a transformar el texto para hacerlo más grande. Con la
capa de texto seleccionada damos clic en el menú Edición > Transformación
libre o presionamos Ctrl T y lo ampliamos.
Octavo paso: Arrastramos la capa de texto debajo de Capa 1 y sobre Capa 2. Como
puede ver el texto desaparecerá de su vista, pero en realidad está oculto
debajo de la Capa 1.
Noveno paso: Para crear la ilusión de que la imagen está dentro del texto, debemos crear una “Mascara de Recorte”. Seleccionamos nuevamente Capa 1 y vamos al menú Capa > Crear mascara de recorte.
Voy a dejar la
opacidad en 60% y el Ángulo en 120 Grados.
Y EL RESULTADO
NOTA: MODIFICAR LA CAPA 2 CON UN FONDO DIFERENTE
lunes, 10 de febrero de 2014
CUESTIONARIO 4 DE PHOTOSHOP
|
1.- El Pincel corrector puntual
permite.
|
|
|
R= Reconstruye la pintura tomando
como referencia los píxeles de pintura que rodean el área a tratar.
|
|
|
2.- La Herramienta Pincel de ojos
rojos.
|
|
|
R= Tiene la función de pintar sobre
un color para transformarlo en otro a nuestra elección.
|
|
|
3.- La unica desventaja la herramienta
Ojos Rojos es.
|
|
|
R= Que pintará los ojos de un color
oscuro.
|
|
|
4.- Aclarar u Oscurecer una Fotografía
permite.
|
|
|
R= Permite ajustar correctamente los
niveles de saturación de la imagen y así definir iluminaciones, sombras y
medios tonos de una forma más correcta.
|
|
|
5.- En que menu puedo plicar Aclarar y
Obscurecer una fotografia.
|
|
|
R= Menu Imagen.
|
|
|
6.- La Herramienta Sobreexponer.
|
|
|
R= Aclara una zona de la imagen.
|
|
|
7.- La herramienta Esponja.
|
|
|
R= Permite saturar o desaturar la
imagen.
|
|
|
8.- Cuàl es el mètodo abreviado para
imprimir
|
|
|
R= ctrl +p
|
|
|
9.- Cuàl es la ruta para cambiar la
Resoluciòn de Imagen
|
|
|
R= Imagen/Tamaño de Imagen
|
|
|
10.- Para que nos sirve la casilla
Remuestrear la imagen en Tamaño de Imagen
|
|
|
R= Protege los píxeles de la imagen
impidiendo a Photoshop que la redimensione interpolando nuevos píxeles en la
imagen.
|
|
|
11.- Para que nos sirve la ruta
Archivo/Imprimir
|
|
|
R= Este cuadro de diálogo ayuda a
configurar la posición y el tamaño de la imagen en el papel
|
|
|
12.- Para qué activamos la casilla
Cambiar escala para ajustar a medios
|
|
|
R= Nos ayuda a que la imagen ocupe
todo el espacio posible en el papel que definimos previamente
|
|
|
13.- Cuáles son las casillas de cambiar
escala para ajustar a medios
|
|
|
R= Escala, Altura, Anchura
|
|
|
14.- Qué herramientas utilizo para
eliminar imperfecciones de una fotografía
|
|
|
R= Herramienta Clonar y herramienta
Parche
|
|
|
15.- Cuál es el método abreviado de la
herramienta Parche
|
|
|
R= J
|
|
|
16.- Que funciòn tiene la herramienta
Parche
|
|
|
R= función es la de reparar un área
seleccionada con píxeles de la imagen o un motivo a nuestra elección.
|
|
|
17.- Cuàles son las opciones de la
herramienta Parche
|
|
|
R= Herramineta Pincel Corrector
Puntual, Herramienta Pincel Corrector, Herramienta Parche, Herramienta Pincel
de ojos rojos
|
|
|
18.- Menciona un mètodo para Extraer
Imàgen
|
|
|
R= Màscaras
|
|
|
19.- Para que nos sirve perfeccionar
bordes
|
|
|
R= puedes usar la opción Perfeccionar
bordes para mejorar los límites de la selección
|
|
|
20.- Qué es una Imagen Sintética
|
|
|
R= Es una Imagen que imita la
realidad con ayuda de las herramientas de dibujo, filtros y degradados
|
|
martes, 4 de febrero de 2014
CUESTIONARIO 3 DE PHOTOSHOP
|
1.- Las opciónes Calar y
Contraer/Expandir se encuentran el el Menu
|
|
R= Menu Selección.
|
|
2.- La Superposición de Selecciones
permite.
|
|
R= Realizar la selección de áreas
múltiples.
|
|
3.- La opcion Transformación de Capa
permite.
|
|
R= Modificarla de muchas formas,
podrás hacerla más pequeña, voltearla, rotarla, darle perspectiva, etc.
|
|
4.- Menu y opcion para transformar
capas.
|
|
R= Edición, Transformar.
|
|
5.- Las Máscaras de Capa permiten.
|
|
R= Soluciónar y aplicar retoques.
|
|
6.- Los objetos inteligentes permiten.
|
|
R= Almacenan en una sola capa un
objeto independiente a nuestro documento.
|
|
7.- Las herramientas de Forma permiten.
|
|
R= Nos permiten añadir formas
poligonales, prediseñadas o definidas por el usuario a nuestra composición.
|
|
8.- El grupo de herramientas de Texto
permite.
|
|
R= Permite introducir texto en
nuestras composiciones.
|
|
9.- Los estilos de capa son.
|
|
R= Son efectos como sombras, biseles,
resplandores.
|
|
10.- El estilo Resplandor exterior
permite.
|
|
R= Crea un resplandor alrededor de
toda la zona coloreada de la capa. Puedes escoger el color, la forma de
transición e incluso configurar el resplandor como un degradado.
|
|
11.- El estilo Satinado permite.
|
|
R= Aplicar una sombra sobre el área
con pintura que le da un aspecto de satinado.
|
|
12.- El estilo Bisel y relieve permite.
|
|
R= Ofrece la posibilidad de crear la
sensación de que la capa se encuentra en relieve añadiéndole un borde
biselado.
|
|
13.- El estilo Superposición de
degradado permite.
|
|
R= Superponer un degradado sobre la
capa, modificando su opacidad puedes conseguir transiciones de color bastante
agradables.
|
|
14.- El estilo Superposición de motivo
permite.
|
|
R= Permite superponer sobre la
pintura de la capa un motivo a tu elección, podrás modificar el motivo a
utilizar y su tamaño.
|
|
15.- Los filtros se encuentran en el
menu.
|
|
R= Menu Filtro
|
|
16.- El Filtro Punto de fuga permite.
|
|
R= Modificar las imágenes para darles
un perspectiva calculada que te permitirá copiar, pegar y crear nuevas composiciones
manteniendo el punto de fuga original
|
|
17.- Los Filtros Inteligentes permiten.
|
|
R= No modificar los píxeles de
pintura irreversiblemente.
|
|
18.- Fotografía Digital permite.
|
|
R= Utilizar recursos directamente
sobre fotografías para mejorarlas o para usarlas después en nuestras
composiciones.
|
|
19.- El Pincel corrector es.
|
|
R= Una herramienta muy buena que
corrige imperfecciones de la imagen como motas de polvo, rascaduras, grietas.
|
|
20.- El Pincel corrector trabaja con la
tecla.
|
|
R= Alt
|
PASO 1 - Creamos el documento y comenzamos.
Para el documento podemos elegir cualquier tamaño. En este caso, he usado 1024 x 780px.
- Con la fuente que desees, escribe tu texto y luego Rasterízalo como se muestra en la imagen a continuación.
Yo utilicé la fuente Avenger que se encuentra en el pack de archivos fuente para este tutorial. Descarga aquí.
Cambiamos la perspectiva del texto para crear el efecto de que éste está acostado sobre una superficie.
- Sobre la capa rasterizada del texto, presiona CTRL + T y luego click secundario sobre el texto para abrir el menú de herramienta Transformar.
- Escoge Perspectiva
- Mueve el texto desde las puntas superiores hasta crear la perspectiva deseada.
PASO 2 - Creamos el efecto 3D.
Ahora la técnica que es el corazón de esta composición, y por la cual este tutorial me ha gustado mucho.
Crearemos el 3D a partir de duplicar copiosamente nuestra capa de texto. ¿Cómo? De la manera que se crea en la vida real: acumulando placas.
- Sobre la capa de texto, mantenemos presionado CTRL + ALT y apretamos la flecha "Arriba" en el teclado para generar una nueva duplicación.
- Hacemos lo mismo entre 20 y 25 veces hasta tener el tamaño deseado.
- Luego nombramos como Arriba a la capa que nos quede en el tope supremo.
- Luego seleccionaremos el resto de las capas de texto y las combinaremos (CTRL + E) en una a la que llamaremos Abajo.
- Vamos a hacer doble click en la capa Abajo y en Estilos de Capa.
- Seleccionamos Superposición de Degradado y en Degradado elegimos un color como el que tengamos nuestra fuente. Pero en una punta más claro y en otra más obscuro.
- En Estilo escogemos Reflejado.
- Escala 150%
Para continuar debemos duplicar 3 o 4 veces la capa Arriba. Esta vez lo haremos al revés, hacia abajo. "CTRL + ALT + TECLA ABAJO"
Luego combinamos esas copias en una a la que llamaremos Medio. Obviamente, situamos esa capa entre las dos que ya teníamos.
En esta capa vamos a crear un brillo.
- Vamos a Estilos de Capa y escogeremos Superposición de colores y pondremos un colorBlanco con 20% de Opacidad.
PASO 3 - Detalles en el 3D
En este paso crearemos una líneas que harán de articulación de nuestras letras. Con estas aristas, daremos más realismo y acentuaremos el efecto.
- Creamos una nueva capa y la nombramos como líneas.
- La situamos arriba de la capa Abajo.
- Escogemos un pincel rígido de 1px con una dureza de 100%.
- Dibujamos las líneas partiendo del vértice superior como se muestra en la captura.
- Manteniendo la tecla SHIFT, arrastramos hacia abajo hasta completar la letra.
- Una vez que completamos todas las líneas, como se marca en círculos verdes en la siguiente captura, cambiamos a 20% la opacidad de la capa.
PASO 4 - Sombras.
Para dibujar unas sombras vamos a usar una técnica muy rápida y efectiva.
- Creamos una capa nueva y la nombramos Iluminaciones.
- La situamos entre la capa Líneas y la capa Abajo.
- Con un pincel negro de 20 a 30px pintamos en los paredes de las letras donde creas que deben haber sombras.
- Si no te das cuenta, puedes usar como referencia la siguiente imagen.
miércoles, 29 de enero de 2014
Planeta Tierra
Paso 1
Crear un nuevo documento de 1000 píxeles de ancho y 500 píxeles de alto con una resolución de 300 píxeles por pulgada, con el nombre de "Home".

Paso 2
Vamos a usar algo de textura para nuestro planeta e insértalo en nuestro documento como una nueva capa. Cambia el nombre de esta capa a "Earth".

Paso 3
Ahora va a 3D > Nueva Forma De Capa > Esfera. Esto cubrirá nuestro mapa alrededor de una esfera, el resultado va a ser la capa base de nuestro planeta.

Paso 4
La "tierra" (capa: Earth) es ahora la capa de una capa en 3D , te darás cuenta de esto, porque en nuestra capa Earth, en nuestro panel de capas, aparecerá un icono cubo, indicándote esto. Puedes interactuar con un modelo 3D en una capa 3D en Photoshop. Puedes rotar y mover el modelo o cambiar la posición de la cámara en un espacio 3D utilizando las Herramientas 3D, en la caja de herramientas.

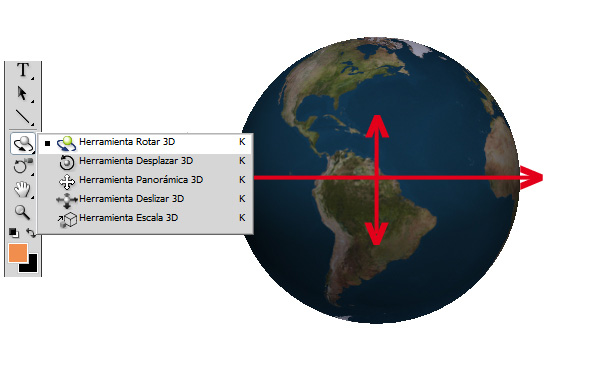
Paso 5
Selecciona la herramienta de rotación 3D, haz clic en el lienzo, mantén presionado y arrastra para girar la esfera y ajustarlo como quieras. Manteniendo pulsada la teclaAlt o Shift ayudará a restringir el eje de rotación.

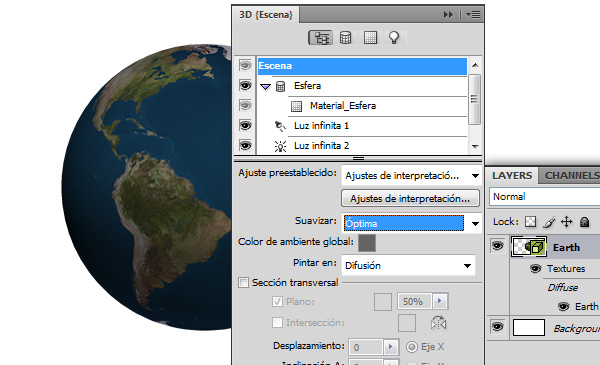
Paso 6
Los bordes de la esfera no se ven bien, para arreglar esto dirígete a la paleta de Capas y haz doble clic en el icono pequeño de cubo en la "capa Earth" para abrir la paleta de 3D. Puedes hacer varios ajustes a la capa 3D. Asegúrate de que la "escena" es seleccionada en la lista superior y en suavizar elige óptimo. Esto solucionará los bordes.

Paso 7
Ahora haz clic en el cuadro de Color de Ambiente Global y establece el color a R: 100, G: 100, B: 100 y pulsa Aceptar. Esto cambiará el color para darle un mejor ambiente.

Paso 8
Ahora añadiremos un mapa de relieve a nuestro planeta. Primero hay que descargar la imagen: "mapa de relieve" ("bump map") de planetpixelemporium.com y guardar la imagen en tu escritorio. Ahora ve a la paleta de 3D, Ir a Material Esfera y en la línea: Intensidad de Rugosidad haz clic en el botón Editar Textura de Rugosidad y elige Cargar Textura, selecciona el archivo que acabas de descargar. Ahora queremos que nuestro planeta sea brillante, así que pon el resplandor al 100% (guíate con la imagen de abajo).

Paso 9
En la Paleta de 3D verás que hay tres luces (luz infinita 1, 2 y 3), estas son las luces que por defecto utiliza Photoshop en la escena. Ahora vamos a cambiar sus tipos, colores y posiciones. Primero, selecciona la "Luz Infinita 1" y cambia solo su color a R: 150, G: 150, y B: 150. Ahora selecciona la opción "Luz Infinita 2" y establece su tipo a puntual, para que podamos cambiar su posición, entonces, cambia su color a R: 180, G: 180, y B: 180.
Puedes cambiar la posición de la luz en la escena 3D usando las diapositivas de la Luz y arrastrar las herramientas de la luz en 3D de la paleta. Coloque el efecto de brillo en la esfera usando estas herramientas.
Ahora, selecciona "Luz Infinita 3", establecer su tipo a puntual, así y establece su color a R: 130, G: 130, y B: 130.

Paso 10
"Luz Infinita 3" se coloca en algún lugar bajo la esfera. Como vamos a poner la esfera sobre una superficie, entonces, debemos añadir algunas sombras más tarde, toma en cuenta que no queremos ninguna luz por debajo de ella. Así que colocaremos la luz por encima de la esfera usando el Arrastre de diapositivas y Herramientas.

Paso 11
Ahora haremos las nubes alrededor del planeta. Ir a la paleta Capas, duplicar la capa "Earth", a la nueva capa dale el nombre "clouds". Abre el panel de propiedades 3D para las "nubes" (Capa Clouds), Selecciona Material Esfera en la lista superior y haz clic en el botón Editar la textura difusa, en difusiónselecciona Quitar Textura, esto quitará todo el mapa de la capa, el color difuso determinará cómo se va a mirar, entonces ajusta el color difuso a blanco.
Haz clic en el botón Editar Intensidad de Rugosidad y elije Eliminar Textura para quitar el mapa de relieve. Ahora tenemos una esfera blanca. Para empezar a crear las nubes vamos a utilizar otro mapa de textura de las nubes. Puedes descargar la transparencia "clouds" de planetpixelemporium.com. Haz clic en el botónEditar la opacidad de textura y elegir la textura que acabamos de descargar. Busca el archive "earthcloudmaptrans.jpg" que acabas de descargar.
La textura de la opacidad ha hecho algunas partes de la esfera invisible, pero obviamente las partes equivocadas. Ahora, haz clic en el botón Editar la opacidad de textura de nuevo y esta vez selecciona Abrir Textura, esto abrirá la textura en una nueva ventana de documento, en esta nueva ventana Ir a Imagen > Ajustes > Invertir; Guardar y cerrar el documento; ahora Volver al documento "Home.PSD", verás el mapa de opacidad actualizado.
Parece ser demasiado nublado, porque podemos ver las nubes que se encuentran en el otro lado a través de las áreas transparentes. Para solucionar este problema, desactiva dos caras. Para hacer que las nubes sean un poco más blancas, ajusta el ambiente y especular en blanco. Puedes obtener a través de la herramienta de rotación 3D de la caja de herramientas, una orientación de las nubes más precisa, si así lo deseas.

Paso 12
Para hacer que las nubes sean un poco más definidas, en las tres luces infinitas define el color en blanco.

Paso 13
Para darle más volumen y profundidad a las nubes, en la capa clouds Aplica un estilo de capa, en modo de fusión define la Sombra paralela bajo estas opciones: Modo de mezcla establece en Multiplicar, color a negro, Opacidad al 75%, distancia establecida en 1px y tamaño de 3px.

Paso 14
Ahora tenemos que acabar con nuestro planeta. Como vamos a fusionar las dos capas 3D, está podría ser la última oportunidad para cambiar la rotación de la tierra y las nubes. Crear guías, una horizontal y una vertical justo en el centro de la tierra. En la paleta Capas, seleccione tanto las capas "Earth" y "clouds" y fusiónalas, ve a Capa > Combinar Capas. Nombra a la capa de fusión “Earth”.
Ahora toma la herramienta Marco Elíptico, y presionando Alt + Shift hacer una selección circular a partir del centro de la tierra donde se cruzan las dos guías. Hacer la selección, como se muestra a continuación, de un píxel más pequeñoque la Tierra Ahora ve a Selección > Invertir y pulse Suprimir para borrar. Esto borrara la sombra de las nubes y hará que los bordes sean más suaves. Presiona Ctrl + D para anular la selección.

Paso 15
Utiliza la herramienta Mover para mover la tierra hasta dar lugar a la sombra y la reflexión. Aplicar un estilo de sombra a la capa, ve a modo de fusión y selecciona sombra interior: Modo de mezcla establécela en Multiplicar, color a negro, la opacidad al 100%, ángulo fijado a -90 grados, distancia determinada a 25px y tamaño de 46px. Esto hará que la parte inferior sea más oscura.

Paso 16
Crear una nueva capa llamada "shadow" por encima de "fondo". Agarra la herramienta Marco elíptico y hacer una selección, como se muestra en la imagen de abajo. Rellenar la selección con negro y desactiva la opción. Ahora ve aFiltro > Desenfoque >Desenfoque Gaussiano y aplicar con un radio de 7px, inmediatamente ve a Filtro > Desenfoque > Desenfoque de movimiento, estableceel ángulo a 0 y la distancia a 150 px y da aplicar.

Paso 17
Duplica la capa "shadow", presiona ctrl + T, establece la escala vertical y horizontal a 60% y finalmente aplícalo, esto hará que una sombra más oscura en la esfera toque el suelo.

Paso 18
Ir a la "capa earth", duplicar la capa y darle el nombre: "Reflection". Ahora,elimina los efectos de la capa, seguidamente ve a Editar > Transformar > Voltear vertical para reflejar la imagen. Agarra la capa "Reflection" y colócala debajo de la capa "shadow" y ponla en posición, como se muestra a continuación.

Paso 19
Ir a la paleta Capas y añadir una máscara de capa a la capa “reflection”. Accede a la herramienta de degradado, abrir el selector de degradado y seleccionar Negro, Blanco. Dibuja un gradiente en la máscara de capa, como se muestra a continuación. Esto hará que la reflexión se desvanezca.

Conclusion
En la paleta Capas, haz clic en la capa "Reflexión" para seleccionar la capa, ahora ve a Filtro > Desenfoque > Desenfoque Gaussiano y aplícalo con un radio de 2 píxeles. Configurar la opacidad de la capa en 75%. Agarra la herramienta de degradado y rellena la capa "Fondo" de color azul claro a blanco.
Bueno, eso es todo! Espero que hayan disfrutado y aprendido algo nuevo sobre el 3D de Photoshop!
Suscribirse a:
Entradas (Atom)






















